What Is The Facebook Cover Photo Size
When people make it at your Facebook Folio, where do you lot think they'll look showtime? I'll requite y'all a few hints. It'southward a visual piece of content that sits at the top of your Page. Its dimensions are 820 pixels wide by 312 pixels tall. It takes upwards almost a quarter of the screen on near desktop browsers. That's right — it's your Facebook encompass photograph. A cover photo can transform your Facebook Business Folio from a passive repository of your business organization' action to an inviting community. Whether you're using Facebook to generate leads, close your next sale, or create a customer network, knowing how to create and optimize your Facebook embrace photograph will be essential to the success of your Page. In this post, you'll larn Facebook cover photo best practices with existent-world examples of each tip nosotros recommend. To get started, permit'south dive into Facebook encompass photo dimensions. Facebook cover photos are 820 pixels wide and 312 pixels tall for desktop, and 640 pixels wide by 360 pixels tall for mobile. If your uploaded image is smaller than these dimensions, Facebook will stretch it to fit, making it appear blurry. To avoid this, ensure the cover photo yous upload meets the dimension requirements. Sometimes called your Facebook banner, this graphic is one of the most noticeable parts of your Page. Facebook sets specific dimensions for cover photos in order to create a standard look across all Facebook Pages no matter what device they're viewed on. Therefore, you'll want to follow Facebook cover photo best practices and optimize your cover photo for the correct dimensions. When you lot consider the Facebook comprehend photo dimensions higher up, it tin can exist tough to residuum inventiveness with the requirements of the platform. Mobile and desktop screens have different requirements and will display the aforementioned comprehend photo differently. Hither's what to look for when optimizing your cover photo for mobile and desktop devices. Information technology makes sense that mobile devices would display a smaller version of the cover photo than a desktop screen would, and the epitome beneath describes exactly why that happens. As yous tin see, at that place'southward a lot of space around the perimeter of the photograph that could be cut off when a visitor is viewing it on a mobile screen vs. a desktop screen if y'all're not careful with your pattern. Therefore, it's best to place the important parts of your content in the greenish space. Doing this will make sure anybody tin run across your cover photo properly regardless of the device they're using. Need help getting started? Below, you'll find Facebook embrace photograph templates and best practices to guide you lot when designing your make'due south comprehend photo artwork. It seems like a no-brainer, but following Facebook's cover photo guidelines is the first step to keeping your Facebook Folio visible on the platform. I'd highly propose reading through the full Page Guidelines, but hither are a few important things to go along in heed for your Facebook cover photo: If you get caught violating the above terms, Facebook could take action confronting your Page. And while Facebook doesn't explicitly say what will happen if yous violate their cover photo guidelines, information technology'll exist pretty inconvenient to take your Facebook Page removed because of a cover photo infraction. As I mentioned before, the Facebook comprehend photo size is 820 pixels broad by 312 pixels tall for desktop screens, and 640 pixels wide by 360 pixels tall on mobile screens. After spending time designing the perfect cover photograph, the last thing you'll desire your visitors to encounter is a truncated version of it. If you upload an image smaller than those dimensions, Facebook volition stretch it to fit the space. That means Facebook may only brandish a third of the image yous designed. If y'all want a no-hassle way to make certain your cover photos are the right size, download our pre-sized template for Facebook cover photos. Back in 2013, Facebook removed all references to the 20% rule on text in comprehend photos, but that doesn't mean you should employ a lot of text in your design. The previous dominion stated that only 20% of a comprehend photograph could brandish text. Although this rule might audio restrictive, the sentiment behind it had merit — you want your visitors engaged with visuals, not a wall of text. If yous're going to use text in your encompass photo, keep information technology curtailed and allow the imagery speak for itself. You can meet how we struck this balance on HubSpot'south Facebook Page below. Think of your cover photo as the portion of your Page that's "above the fold." If it'south distracting or confusing, people volition be more likely to click off the Page. Many of the all-time Facebook cover photos include a focal point forth with a color scheme that aligns with the remainder of the brand. Think, your social media accounts are extensions of your business concern and they should make a good outset impression on visitors. Great Facebook cover photos too have aplenty negative space to make the subject field, the re-create, and the elements unique to Facebook (similar the CTA button on Facebook business organization Pages) stand out even more than. Here'southward an example of a practiced use of negative space from The New York Times: And here'southward another case from social media management platform Sprout Social: With some clever design techniques, y'all could manipulate your contour moving picture and cover photo so they announced as if they're two parts of the aforementioned canvas. Ane of Paris' old comprehend photos is a nifty example of this: You tin yet exercise this on your personal profile, simply Facebook no longer sets up Business organization Pages this way. Now, every bit shown in the examples earlier in this commodity, the contour picture is completely dissever from the embrace photo. So, instead of merging the two photos into one, have them complement each other with similar colors or contrasting patterns while still adhering to your brand guidelines. Y'all may have noticed in a few of the encompass photo examples above that the primary phone call-to-action (CTA) buttons were unlike. HubSpot's CTA button says "Follow," while Sprout Social's says "Sign Upward." Depending on your business, you can launch a Folio on Facebook with a unique CTA button to the lesser right of your comprehend photo. Take the placement of this button into consideration when designing your cover photo. LinkedIn Learning does this in a subtle fashion below, placing the graphic of a person on a laptop over the "Sign Upward" button, drawing your eye to that blue CTA. Note: While information technology might seem similar a good thought to add directional cues similar an arrow to get people to click on the CTA buttons, note that those CTA buttons don't appear the aforementioned way on the mobile app. In other words, it might be disruptive to mobile users if you straight integrate the cover photo design with the CTA buttons. Since your contour film is on the left, you desire to add some balance to your Facebook embrace photograph design by placing the focus of the image on the right. Accept a look at these cover photos. Which one looks more aesthetically pleasing? Doesn't the right-aligned cover photo await and experience a lot ameliorate? In Samsung'south new cover photo, the biggest design elements (the contour picture, the text, and the two phones) are evenly spaced. In Samsung'south old comprehend photo, your attending goes immediately to the left side of the Facebook Page, causing you to miss the proper name of the product on the upper-right side. Not only is calculation balance a crucial element of design, but information technology also allows your cover photos to be more visually effective on mobile. This brings me to my next point... Statista reports that 98.five% of Facebook'south user base accesses the social network from mobile devices similar smartphones and tablets. That's huge — and information technology'south exactly why it'southward so important to keep mobile users pinnacle-of-heed when designing your Facebook cover photo. On mobile, a much smaller portion of the comprehend photo is visible. The right side is typically cutting out entirely. Allow's take a look at what Cisco's Facebook Page looks like on a desktop browser versus on Facebook'south mobile app. It'southward of import to note that the text in Cisco's encompass photo doesn't announced. While correct-aligned visual elements look great, be careful not to put important content so far to the right that it gets cut off when existence viewed on a mobile device. If you want to utilize your cover photo to support a Folio CTA, make sure your cover photo description also includes a text CTA and links to the aforementioned offering. This manner, whatsoever time people view your encompass photo by itself, they tin can still access the link. Here'south this exercise in action on the Adobe Artistic Cloud Facebook Page: Pro tip: Shorten your links and add UTM codes to rails the visitors who view your cover photo and click the link in the description. Shortening and tracking features are available in HubSpot's Marketing Hub and with tools like Bitly. (If you want to learn more most how to write effective telephone call-to-action copy for your cover photo description, download our free ebook on creating compelling CTAs.) Pinning a post allows you to highlight a typical Facebook post at the top of your Timeline. It's signified by a PINNED POST title on the meridian right of the mail service, like on Behance's Folio beneath: How does this relate to optimizing your Facebook encompass photo? Well, if you're spending time aligning your Facebook Page CTA, your cover photo design, and your cover photograph description copy, yous should also brand sure to post about the same thing directly to your Page and pin that mail service to the top of your Timeline. That way, your visitors have ane very clear call-to-action when they country on your Page (albeit in several dissimilar locations) — which will requite them more opportunities to convert. How to pivot a Facebook post:Publish the post to Facebook, so click the iii dots on the top right corner of the post and cull Pivot to Top of Page. Choosing the correct cover size for your Facebook Page may seem simple, but it tin can have a huge bear upon on users and prospects visiting your Page. An ill-fitting cover photo or video can wait unprofessional and give the wrong impression about the quality of your products or services. With the tips in this commodity, yous accept the information you need to create a Facebook cover photo that embodies your make and engages users on the platform. Editor's note: This mail was originally published in July 2020 and has been updated for comprehensiveness.

Facebook Cover Photo Size
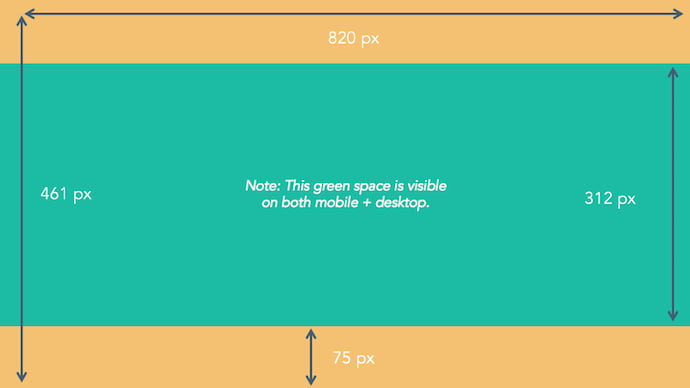
How do Facebook cover photos appear on mobile screens vs. desktop screens?

How to Blueprint a Facebook Embrace Photo
ane. Abide by Facebook'southward encompass photo guidelines.
2. Make sure your Facebook cover photo is the correct size.
Featured Resource: Facebook Cover Photograph Templates
 Download the Free Templates
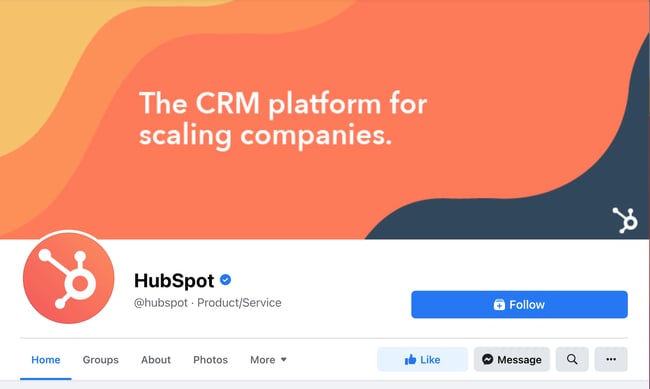
Download the Free Templatesthree. Don't worry virtually the "twenty% text" rule.
 For more cover photo inspiration, check out our Facebook Page.
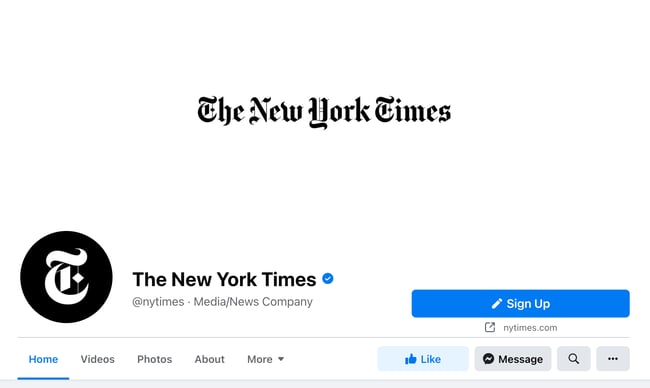
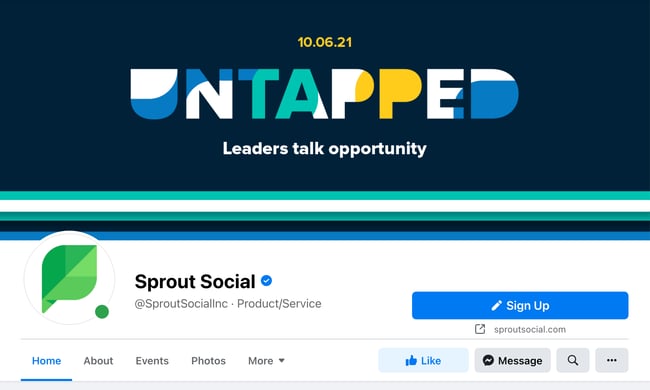
For more cover photo inspiration, check out our Facebook Page.4. Give your cover image a focal signal.


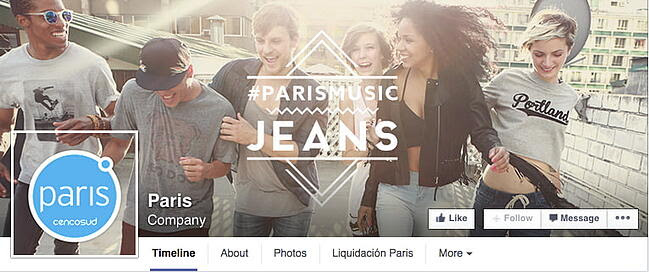
5. Avoid blending the contents of your comprehend photograph with your contour picture.

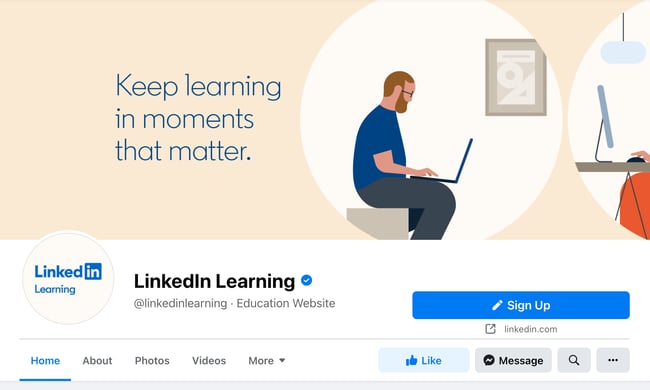
6. Draw attention to the activeness buttons on the bottom right.

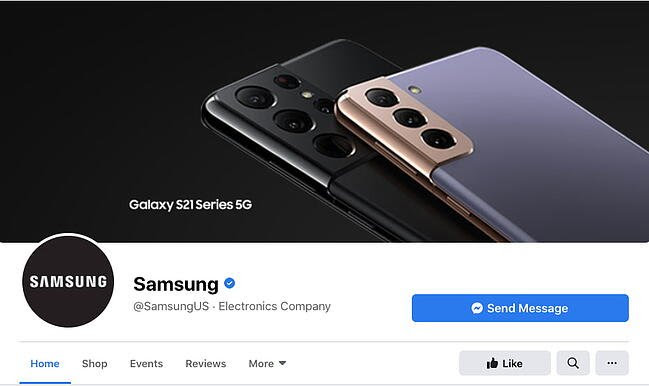
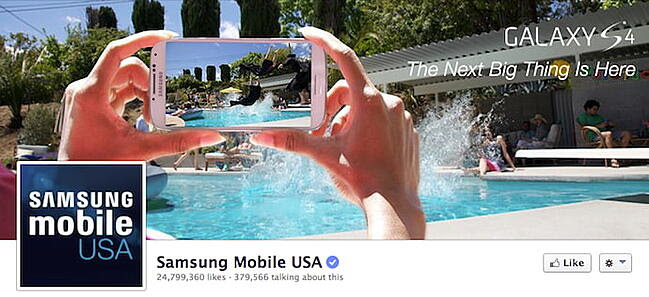
7. Right-marshal the objects in your encompass photo.
Correct-aligned focus:

Left-aligned focus:

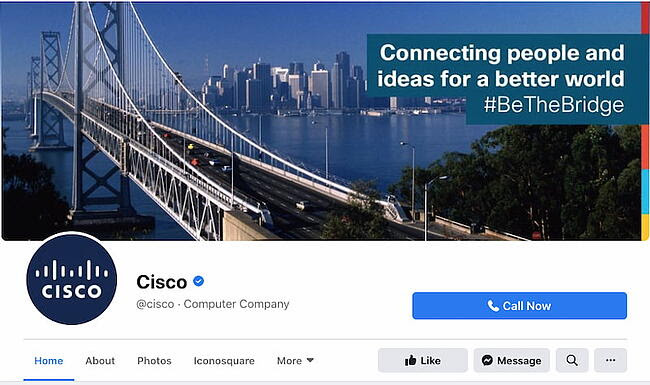
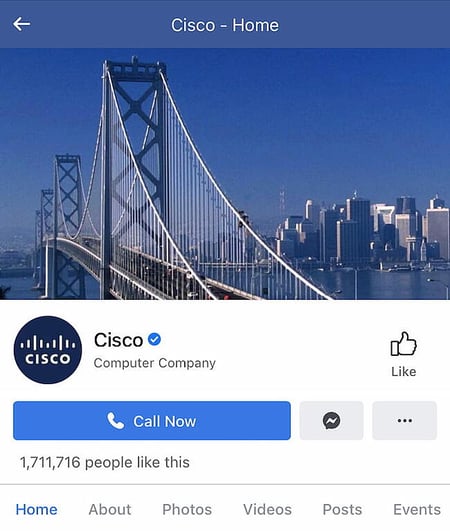
viii. Keep mobile users in mind.
Desktop:

Mobile:

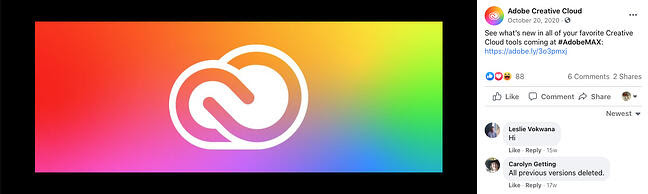
9. Include a shortened link in your comprehend photograph description that aligns with your Page CTA.

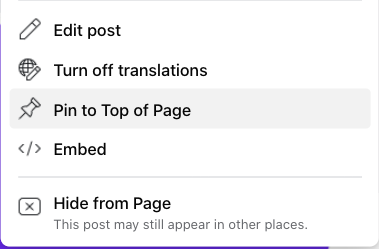
10. Pin a related post right below your Facebook encompass epitome.


Facebook Embrace Photograph Sizes that Work for Your Business


Originally published Oct 7, 2021 iii:45:00 PM, updated October 08 2021
What Is The Facebook Cover Photo Size,
Source: https://blog.hubspot.com/marketing/facebook-cover-photo-size-best-practices
Posted by: perezaffearsurry.blogspot.com


0 Response to "What Is The Facebook Cover Photo Size"
Post a Comment